 よー
よーこんにちは!よーです。今回はキャンプブログのはじめ方についてお伝えします。
キャンプに行ったらブログで情報発信しませんか!?
突然ですいません。
でも、キャンプ場の様子や感じたことは他のキャンパーさんにとってとても貴重な情報源になるんです。
これは初心者や上級者関係なく!
こらからキャンプに行く人にとって情報が多ければ多いほど安心してキャンプに臨むことができます。
もちろん、自分の記録用として残すこともできますし、運用次第では収益化もできるようになります。
情報や思い出を溜め込むだけではもったいない!
この記事を読みすすめながら立ち上げの手順を実行すれば、今日からブロガーの仲間入りです。
 よー
よー個人的にですがブログはキャンプと同じくらいハマってます
【はじめ方】ブログはWordPressがおススメ
これからブログをはじめるなら、WordPressがおススメです!
ブログには、アメブロのような無料ブログと、WordPressのように初期投資やランニングコストがかかる有料ブログがあります。
無料ブログでも自分の記事を残すことはできるのですが、細かな設定ができなかったり意図せずブログが消えてしまう可能性もあります。
WordPressの運用は多少コストがかかりますが、
完全に自分の資産になります!
キャンプの情報発信はもちろん、さまざまな目的でブログをはじめる上で、便利かつ使いやすいツールです。
これからお伝えする手順で進めれば数十分で完了します。
 よー
よー設定は勢いで終わらせちゃいましょう!
次の見出しから参考に設定を進めてみてください。
ブログ立ち上げ手順
WordPressを使ってブログを始める場合、次の流れで作業を行います。
- レンタルサーバーの申し込みをする
- ドメインを取得する
- WordPressをインストールする
「なんか難しそうだな・・・」と不安に思う方もご安心ください。
手順に沿って進めれば、20~30分程度で開設できます。
 よー
よーできるだけシンプルにお伝えします!
①サーバーの申し込み
まずはConoHa WING(コノハウィング)でレンタルサーバーの申し込みをします。
コノハウィングは多くのブロガーが利用する国内最速のスピードを誇るレンタルサーバーです。
もちろん私も利用しています!
以下の公式サイトへログインしてください。
▼公式サイト
ConoHa WING(コノハウィング)
トップページの『今すぐアカウント登録』をクリックします。

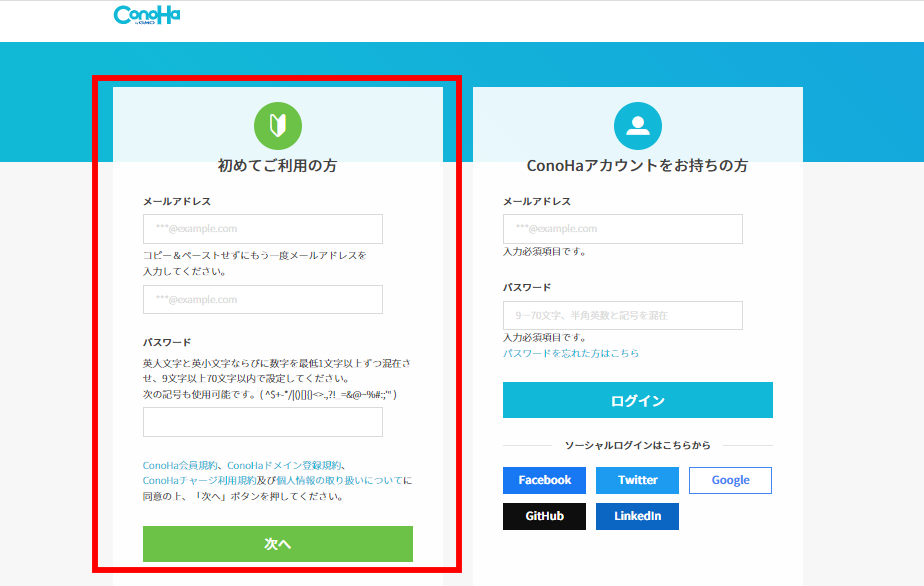
お申込み画面に遷移したら、左側の”初めてご利用の方”にて
『メールアドレス』と『パスワード』を入力し【次へ】をクリックします。

②申し込み内容を入力
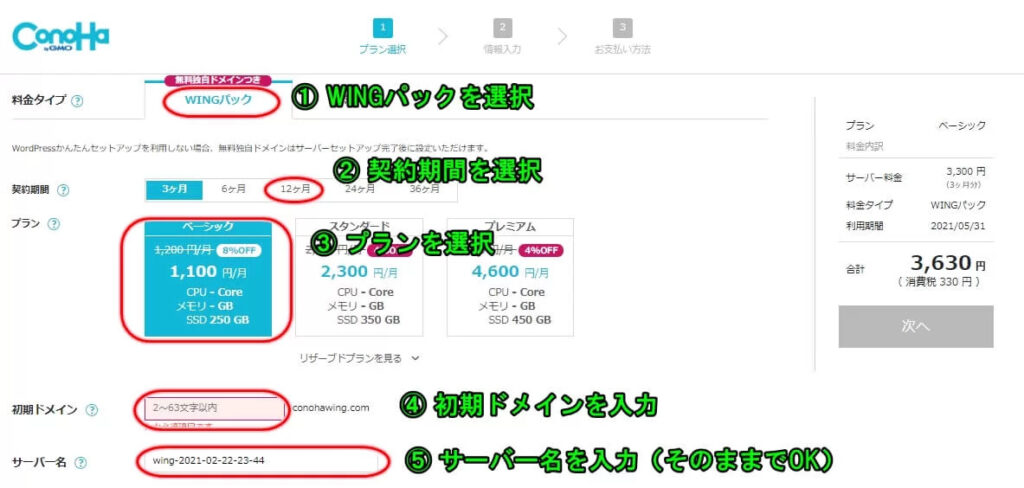
画面が遷移するので、続けて申し込み内容を入力します。
※タイミングによって料金に変動があります。

- ①WINGパックを選択
-
料金タイプがお得なのでこちらを選びます。
- ②契約期間を選択
-
12カ月でOK。長期になるほど割安です。
- ③プランを選択
-
ベーシックプランを選びます。
- ④初期ドメインを入力
-
適当な文字列でOK
- ⑤サーバー名を入力
-
そのままでOK
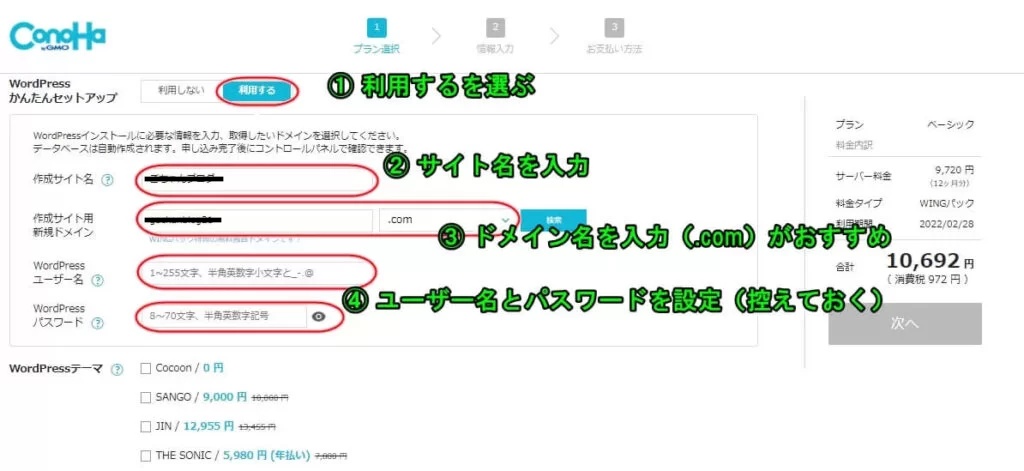
③かんたんセットアップを利用する

- ①利用するを選ぶ
-
ドメイン取得・WordPressインストール・WordPressテーマの導入が一括でできます。
- ②サイト名を入力
-
ブログの名前です。後から変更もできます。
- ③ドメイン名を入力
-
他の人が使っていない文字列(日本語は避ける)を入力。
ブログ名やブログの内容に近しい文字列を入れることを推奨します。ドメインの後ろの「.com」などは自由に決められます。「.com」「.org」「.info」あたりがドメインとして分かりやすくおススメ。 - ④ユーザー名とパスワードを入力
-
WordPressにログインするときに使用します(控えておきましょう)
- ※WordPressテーマ
-
こちらに関してはひとまず無料の「Cocoon」で問題ありません。
おしゃれで使いやすいおススメのテーマは後ほどご紹介します。
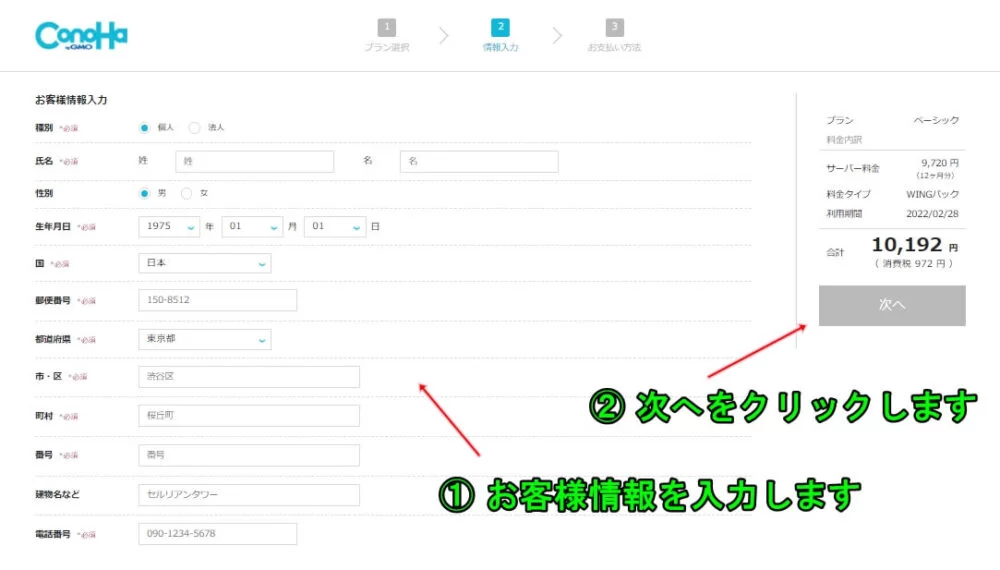
④お客様情報を入力する

お客様情報を入力後、「次へ」をクリックします。
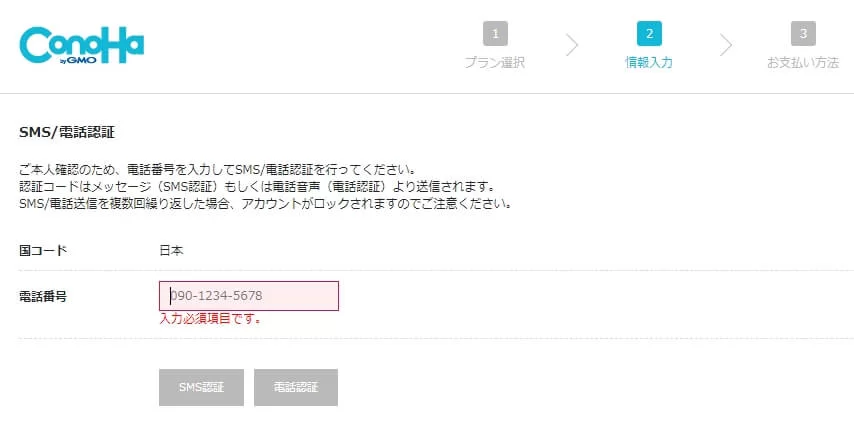
④SMS・電話認証をする
携帯電話の番号を入力し、「SMS認証」をクリックします。

※SMSが受け取れない場合は、電話認証も可能です。
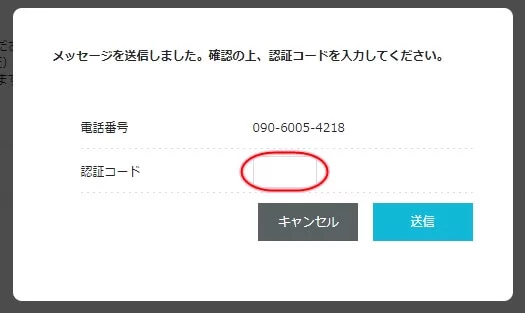
4桁の認証コードが送られてくるので、下記の画面で入力し「送信」をクリックします。

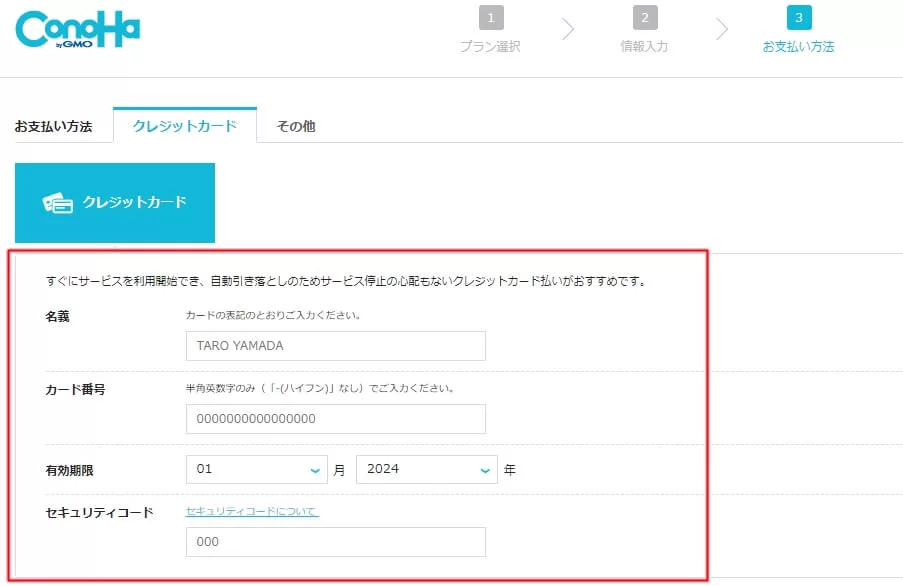
④お支払い情報を入力する
以下の画面に移るので、お支払い情報を入力していきます。

上記はクレジットカード払いの入力フォームです。
そのほかに、ConoHaチャージという「Amazon Pay」「銀行決算(ペイジー)」「コンビニ払い」での利用も可能です。
入力が終了したら「お申込み」をクリックします。
すると、以下の画面が表示されます。

WordPressが使えるようになりました!
※一緒に表示されているデータベース情報は控えておきましょう。
⑤WordPressのSSL設定をする
SSL設定とは、サイトのセキュリティを高める設定のことです。
URL先頭の「http」を「https」にする作業と考えてもらえればいいでしょう。
 よー
よーここまでは一気に終わらせちゃいましょう
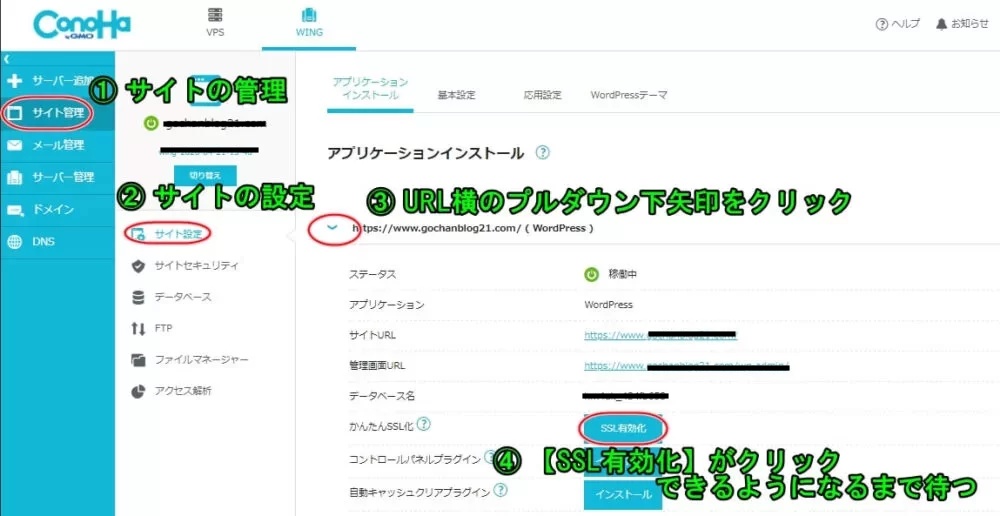
コノハウィングの管理画面にログイン後、下記の手順で設定します。

①~④の手順でクリックをしていきます。
「SSL有効化」のボタンは押せるようになるまで30分ほど待つことになります。
青色になっていればクリックをして設定は完了です。
 よー
よーおつかれさまでした!これでWordPressの立ち上げは完了です!
一息ついてこの後の、WordPressの初期設定に進みましょう。
WordPress必要最低限の初期設定
ここからはワードプレスの初期設定をしていきます。
①WordPressにログイン
https://「ドメイン名」/wp-admin/
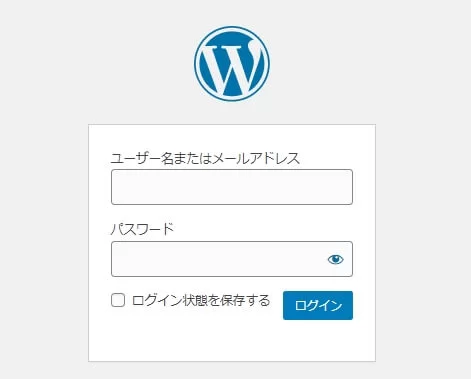
上記URLから管理画面にアクセスします。
かんたんセットアップで設定した、「ユーザー名」と「パスワード」を入力しWordPressにログインします。

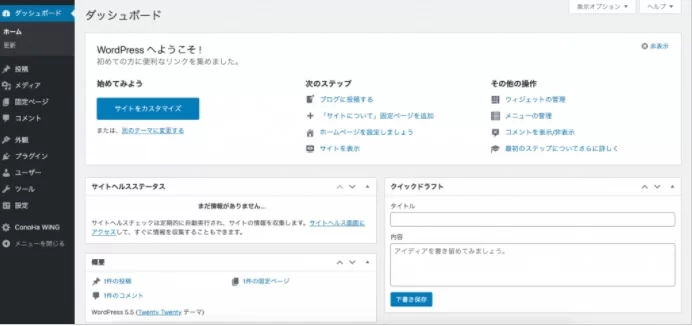
すると下記のようにWordPressの管理画面が表示されます。

②パーマリンクの設定
続いてパーマリンクの設定をしていきます。
パーマリンクとは、作成した記事のURLのことです。
 よー
よーこのパーマリンクの設定をすることで、記事作成後URLを自由に設定することができるようになります。
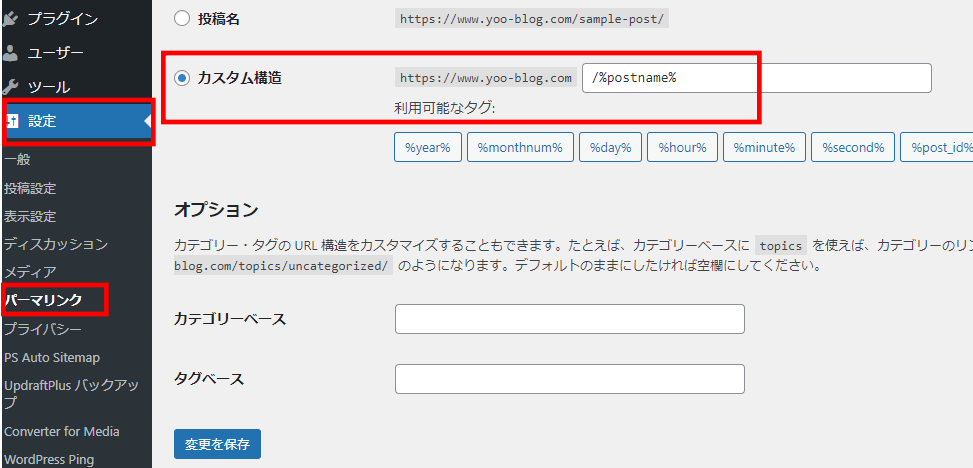
管理画面より「設定」→「パーマリンク」をクリックします。

カスタム構造にチェックを入れ、URLの空欄に「/%postname%」と入力します。
入力ができたら「変更を保存」ボタンをクリックします。
③ブログのデザインテーマを設定
デザインテーマは無料と有料があり、使い勝手や表示スピードが変わってきます。
テーマ特有のデザインがあり、気に入ったものを使ってほしいのですが数が多いので、ここではシンプルに2択でおススメさせていただきます。
- Coccon(無料)※かんたんセットアップで設定したまま
- SWELL(有料)※当サイト使用テーマ
私は無料テーマを使い別の有料テーマを使い、現在「SWELL」を利用しています。
シンプルかつおしゃれで今までのテーマより、感覚的にデザインを使うことができるのでとても気に入ってます。
初めに無料を使って、後から有料に変えることも可能です。
 よー
よーでも変更後の微調整が結構大変ですよね。。。
無料テーマのままでも問題ないですが、いずれは変更しようと思っていたり、
今ご予算が許すなら、初めから「SWELL」を導入することおススメします。
▼以下よりサイトのデザイン例が確認できます。
SWELLのデモサイトを見てみる
▼以下より詳細確認・購入画面に移動します。
SWELLの購入はこちら
▼以下よりSWELLのインストール方法が確認できます。
SWELLの設定手順を確認する
④プラグインの設定
プラグインとは、WordPressにおける拡張機能のようなもの。
 よー
よープラグインを導入することにより、セキュリティ強化や利便性が向上します。
一方、使用しているテーマに合わないプラグインだったり、導入しすぎでサイトが重くなったり不具合が発生することもあります。
必要最低限のプラグインを導入していきましょう。

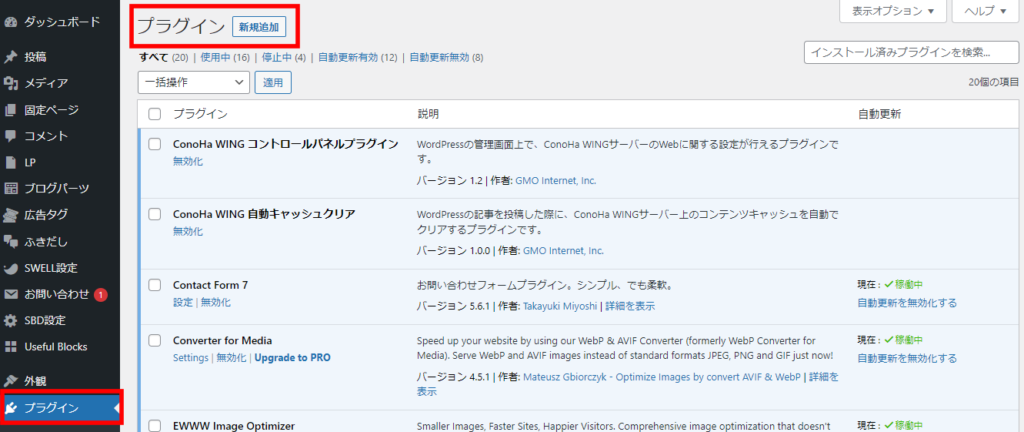
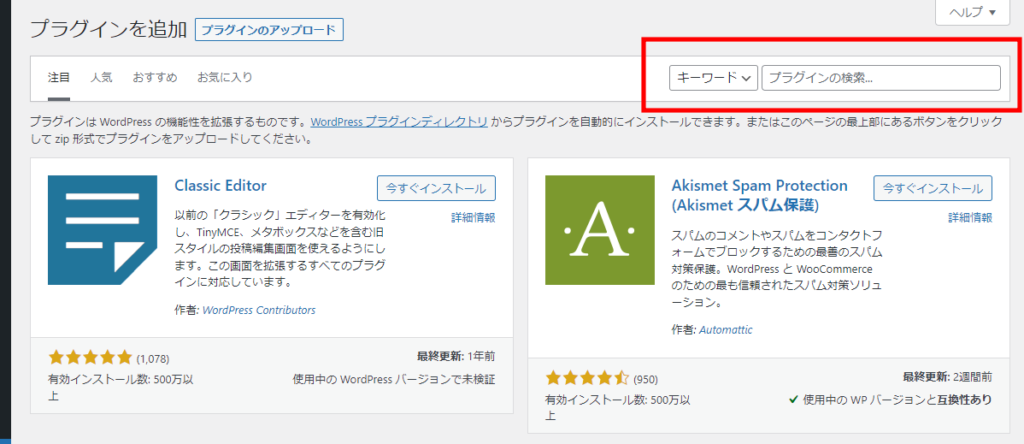
「新規追加」より導入したいプラグイン名を入力して検索します。
必要なプラグインが表示されたら「今すぐインストール」をクリックします。

▼Cocconを利用した場合のおすすめプラグインはこちらが参考になります。
https://miki-miru.com/cocoon-plugin/
▼SWELLを利用した場合のおすすめプラグインはこちらが参考になります。(開発者サイト)
https://swell-theme.com/basic-setting/4688/
ここまで設定できれば、基本はOKです。
記事を書き進めることもできます。
次の見出しでは、WordPressブログの解析や広告設定(収益化)するためにやっておいたほうがいい内容をお伝えします。
WordPressの解析と広告設定
以下の内容を設定していきます。すべて無料ですし、短時間でできる内容です。
 よー
よー時間をみつけて早めに設定を終わらせてしまいましょう。
- グーグルアナリティクス
- サーチコンソール
- ASPに登録する
①グーグルアナリティクスを設定する
グーグルアナリティクスを設定することにより、「自分のブログを読みにきてくれたユーザーがどのような行動をとったのか」を解析することができます。
主に下記の内容を確認することが多いです。
- ユーザー数
- ページビュー数(PV数)
- 離脱率
- 直帰率
- 平均ページ滞在時間
▼導入方法の解説はブログで有名なヒトデさんの記事がわかりやすく参考になります。
②グーグルサーチコンソールを設定する
グーグルサーチコンソールを設定することにより、インターネット検索の分析ができるようになります。
Google検索キーワードの表示回数や順位、自分のサイトの問題点などがわかるようになるので初めから導入しておくことをおススメします。
▼こちらもヒトデさんの記事が参考になります。
③ASPに登録する
ブログ内でおススメの商品を紹介し、その商品がユーザーに購入されたら成果報酬を得ることができます。
アフィリエイトというものですね。
アフィリエイトをするために、広告主と自分との間に入り案件を提示してくれたり、報酬の支払いをしてくれるASP(エーエスピー)に登録する必要があります。
ASP社はとても多いのですが、ひとまず下記の定番ASPに登録しておくとよいでしょう。
「A8.net」は、審査無しで登録できます。
「もしもアフィリエイト」は5記事以上の記事数がないと申請できないので、記事数が確保できたらぜひ登録してみてください。
④グーグルアドセンスに登録する
グーグルアドセンスは「クリック報酬」と呼ばれるサイト内に貼られた広告がユーザーにクリックされると、報酬が入る仕組みです。
こちらはグーグルの審査を通さないと広告が貼れません。
一般的には10記事前後の記事を書いて申請することが多いので、記事数が増えてきたら考えてみてください。
▼こちらもヒトデさんの記事が参考になります。
記事を書きながらブログに慣れる
一通りの設定はこれで完了です。
コノハウィングのかんたんセットアップを使えばあっという間にブログが開設できちゃいますね。
面倒な設定は特にありません。
初期設定も下記のところまでは、勢いのまま完了させちゃいましょう。
- SSL化設定
- デザインテーマの設定
- プラグインの設定
解析ツールや広告設定などは、すぐでもいいですし数記事書いてからでもいいと思います。
好みや用途によって細かな設定の仕方はまだまだありますが、まずは記事を書いて公開してみましょう。
「書く→調べる→書く」の繰り返しでどんどんブログの知識も増えていきます。
ブログのノウハウは、何度かご紹介した「ヒトデさん」のブログが参考になるのでおススメです。
キャンプブログの書き方
ブログが書ける準備が整ったら、いよいよキャンプ情報を記事にしていきましょう。
書き方はあまり堅苦しく考えず、自由でいいと思っていますが
なるべく実際に行った人じゃないと書けないような内容が好ましいと思います。
 よー
よーあとは写真もたくさん載せられたらいいですね。
きれいな風景や、キャンプ場の様子などはとっても参考になりますし、興味深いものです。
(他の利用者さんや、車のナンバーなど個人情報がわかるものが映っている場合は写真は加工してから載せるようにしましょう。)
私の場合は、下記のようなテンプレで書くことが多いので迷ったら参考にしてください。
題名〇〇〇
冒頭文:どこのキャンプ場について書いているかの軽い説明
見出し:キャンプ場のよかったところ、きになったところ
見出し:基本情報
見出し:キャンプ場レポ
見出し:その他情報
なるべく「キャンプ場レポ」のボリュームが多いほうがいいですね。
大まかですが、だいたいこのような構成にして書いてます。
まとめ:今日からあなたもキャンプブロガー
私自身キャンプが趣味で、それをブログに書いていたら、ブログそのものも一つの趣味になりました。
情報発信や記録用として、ブログは最適なアウトプットツールだと思います。
こらからもキャンプとブログを楽しみながら進めていきますので、ぜひ一緒に情報共有しませんか?
最後までありがとうございました。

